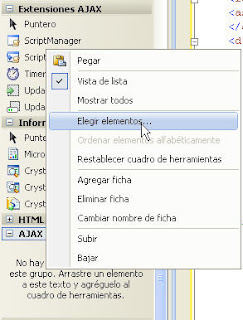
le ponemos de nombre AJAX y agregamos la dll AjaxControlToolkit, pueden bajarla de aqui pero descarguen la version binaria no el source code. Una vez descargado lo agregamos a nuestro proyecto desde la ficha que creamos, vamos a la opcion Elegir Elementos:
En la pestaña Componentes de .NET Framework agregamos Referencia:
damos click en el boton Examinar y agregamos nuestra dll que bajamos. Una vez descargada podemos utilizar un control UpdatePanelAnimationExtender que necesitaremos para este ejemplo.
UpdatePanelAnimationExtender brinda la facilidad de mostrar alguna animacion mientras el UpdatePanel demora en ejecutar la operacion que se le ha encomendado a realizar.
Por ejemplo si tuviese que mostrar informacion cuyo origen de datos requiere mayor tiempo de ejecucion, pues el UpdatePanelAnimationExtender es la opcion a usar.
El codigo de nuestra pagina sera este:
<body>
<script type="text/javascript" language="javascript">
function onUpdating() {
// get the update progress div
var updateProgressDiv = $get('updateProgressDiv');
// get the gridview element
var gridView = $get('<%= this.grd.ClientID %>');
// make it visible
updateProgressDiv.style.display = '';
// get the bounds of both the gridview and the progress div
var gridViewBounds = Sys.UI.DomElement.getBounds(gridView);
var updateProgressDivBounds = Sys.UI.DomElement.getBounds(updateProgressDiv);
var x;
var y;
// do the math to figure out where to position the element
// center of gridview
x = gridViewBounds.x + Math.round(gridViewBounds.width / 2) - Math.round(updateProgressDivBounds.width / 2);
y = gridViewBounds.y + Math.round(gridViewBounds.height / 2) - Math.round(updateProgressDivBounds.height / 2);
// set the progress element to this position
Sys.UI.DomElement.setLocation(updateProgressDiv, x, y);
}
function onUpdated() {
// get the update progress div
var updateProgressDiv = $get('updateProgressDiv');
// make it invisible
updateProgressDiv.style.display = 'none';
}
</script>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<asp:UpdatePanel ID="updatePanel" runat="server">
<ContentTemplate>
<asp:GridView ID="grd" runat="server" OnPageIndexChanging="grd_PageIndexChanging"
AllowPaging="true" PageSize="10">
</asp:GridView>
</ContentTemplate>
</asp:UpdatePanel>
<cc1:ComboBox runat="server">
</cc1:ComboBox>
<cc1:UpdatePanelAnimationExtender ID="upae" BehaviorID="animation" runat="server"
TargetControlID="updatePanel">
<Animations>
<OnUpdating>
<Parallel duration="0">
<%-- place the update progress div over the gridview control --%>
<ScriptAction Script="onUpdating();" />
</Parallel>
</OnUpdating>
<OnUpdated>
<Parallel duration="0">
<%--find the update progress div and place it over the gridview control--%>
<ScriptAction Script="onUpdated();" />
</Parallel>
</OnUpdated>
</Animations>
</cc1:UpdatePanelAnimationExtender>
<div id="updateProgressDiv" style="background-color: #CF4342; display: none; position: absolute;">
<span style="color: #fff; margin: 3px">Loading ... </span>
</div>
</div>
</form>
</body>El bloque script lo agregue dentro del body para evitar que me aparezca en la pagina este mensaje La colección de controles no puede modificarse porque el control contiene bloques de código (por ej. <% ... %>). .Ahora en nuestra pagina agregamos el siguiente codigo de C#
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
if (Session["ds"] != null)
{
grd.DataSource = Session["ds"] as DataTable;
grd.DataBind();
}
else
{
grd.DataSource = CreateDataTable();
grd.DataBind();
}
}
}
public DataTable CreateDataTable()
{
DataTable dt = new DataTable();
dt.Columns.Add(new DataColumn("Id", typeof(string)));
dt.Columns.Add(new DataColumn("Name", typeof(string)));
DataRow dr;
for (int i = 0; i <= 100; i++)
{
dr = dt.NewRow();
dr[0] = i.ToString();
dr[1] = "Test" + i.ToString();
dt.Rows.Add(dr);
}
Session["ds"] = dt;
return dt;
}
protected void grd_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
//Remove this on Application server
System.Threading.Thread.Sleep(3000);
grd.PageIndex = e.NewPageIndex;
grd.DataSource = Session["ds"] as DataTable;
grd.DataBind();
} y listo a disfrutar =)











0 comentarios:
Publicar un comentario